Laravel Dusk でのスクリーンショットは、下記のようにscreenshotメソッドを使用することで、簡単に取ることができます。
public function testBasicExample()
{
$this->browse(function (Browser $browser) {
$browser->visit('/');
$browser->screenshot($browser,'name1');
$browser->assertSee('Laravel');
});
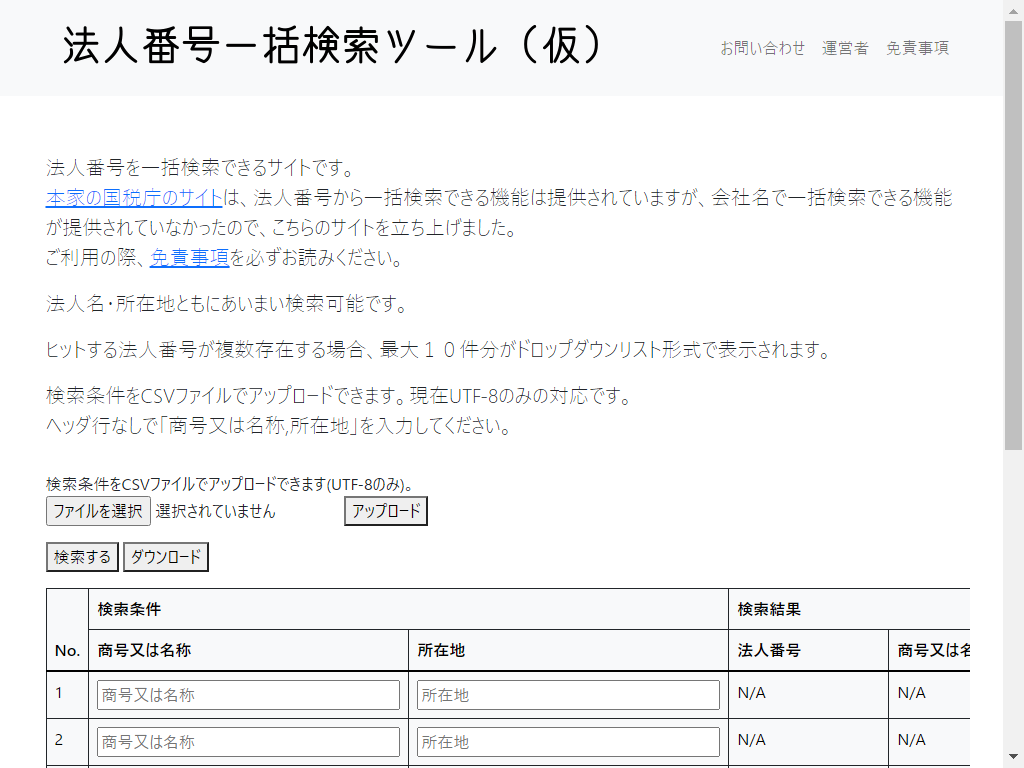
}しかし、一画面に収まらない場合は画面全体のスクリーンショットが取れず、下記の画像のように下の部分が見切れてしまいます。

テストのエビデンスとして、画面の下の方のスクリーンショットが必要な場合、これでは目的を果たすことができません。
かといって、scrollToメソッドなどでスクリーンショットを取るためだけにテストに記述するのも、なんか嫌ですよね。
そんな問題を解決する、非常に簡単な方法を見つけました。

同じような問題を抱えている方の、解決につながればうれしいです。
結論
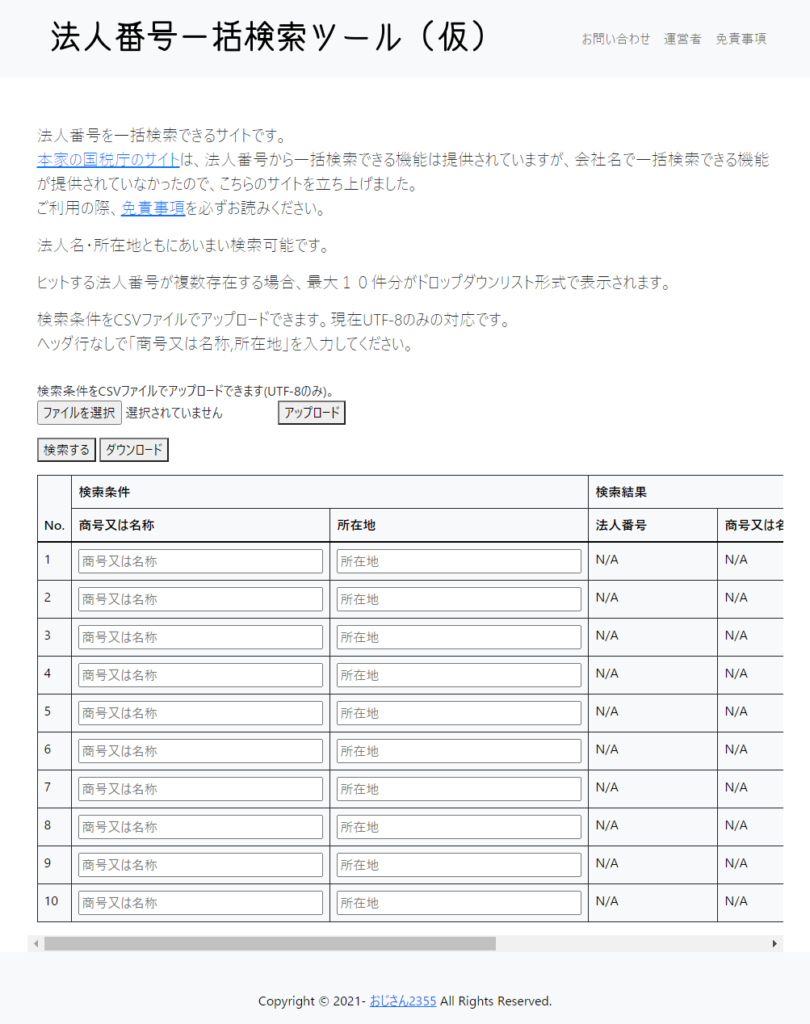
下記のscreenshot_whole_page()のようなメソッドを定義することで、画面全体のスクリーンショットが取れます。
public function testBasicExample()
{
$this->browse(function (Browser $browser) {
$browser->visit('/');
$this->screenshot_whole_page($browser,'name1');
$browser->assertSee('Laravel');
});
}
private function screenshot_whole_page($browser,$name)
{
$currentSize = $browser->driver->manage()->window()->getSize();
$browser->fitContent();
$browser->screenshot($name);
$browser->driver->manage()->window()->setSize($currentSize);
}解説
ご存じの方もいるかと思いますが、Duskはアサート失敗時、スクリーンショットを自動でとってくれます。
このスクリーンショット、実は画面全体のスクリーンショットなんです。
ということは、Duskのどこかに、画面全体のスクリーンショットを取る方法が記載されている、ということです。
それが記載されているのが、captureFailuresForメソッドです。
/**
* Capture failure screenshots for each browser.
*
* @param \Illuminate\Support\Collection $browsers
* @return void
*/
protected function captureFailuresFor($browsers)
{
$browsers->each(function ($browser, $key) {
if (property_exists($browser, 'fitOnFailure') && $browser->fitOnFailure) {
$browser->fitContent();
}
$name = $this->getCallerName();
$browser->screenshot('failure-'.$name.'-'.$key);
});
}上記を見てお分かりの通り、screenshotメソッドでスクリーンショットを取る前に、fitContentメソッドでブラウザの画面サイズを変更しています。
このことから、テスト中のスクリーンショットを画面全体を取るようにするためには、次の処理を行えばよいことがわかります。
- getSizeメソッドで、スクリーンショットを取る前の画面サイズを保存する
- fitConentメソッドで画面サイズをコンテンツのサイズに合わせる
- screenshotメソッドでスクリーンショットを取る
- setSizeメソッド画面サイズをもとのサイズに戻す
以上の内容を実装したのが、前述したscreenshot_whole_pageメソッドです。
private function screenshot_whole_page($browser,$name)
{
$currentSize = $browser->driver->manage()->window()->getSize();
$browser->fitContent();
$browser->screenshot($name);
$browser->driver->manage()->window()->setSize($currentSize);
}以上、参考になればうれしいです。




コメント